Hello everybody, Daniel here!
We’re excited to be back with some new updates that we believe the community will love!
As always before we start, we’d like to express our sincere thanks to all of our Cloud subscription users. Your support is crucial to our growth and allows us to continue improving. Thank you for being such an important part of our journey. 🚀
What’s New?
🛠️ Code Refactoring and Optimization
The first thing you’ll notice here is that Linkwarden is now faster and more efficient.[1] And also the data now loads a skeleton placeholder while fetching the data instead of saying “you have no links”, making the app feel more responsive.

🌐 Added More Translations
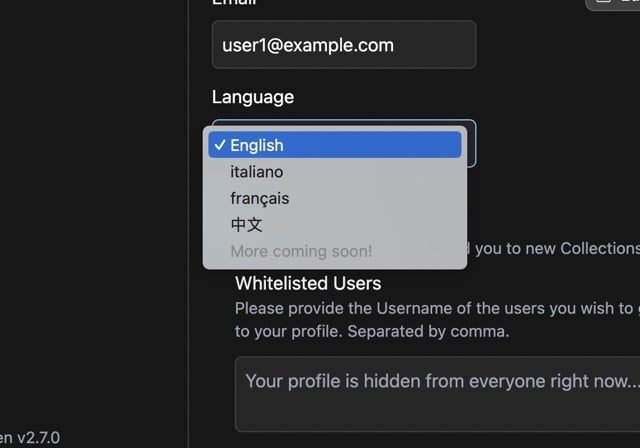
Thanks to the collaborators, we’ve added Chinese and French translations to Linkwarden. If you’d like to help us translate Linkwarden into your language, check out #216.

✅ And more…
Check out the full changelog below.
Full Changelog: https://github.com/linkwarden/linkwarden/compare/v2.6.2...v2.7.0
If you like what we’re doing, you can support the project by either starring ⭐️ the repo to make it more visible to others or by subscribing to the Cloud plan (which helps the project, a lot).
Feedback is always welcome, so feel free to share your thoughts!
Website: https://linkwarden.app
GitHub: https://github.com/linkwarden/linkwarden
Read the blog: https://blog.linkwarden.app/releases/2.7
This took a lot more work than it should have since we had to refactor the whole server-side state management to use react-query instead of Zustand. ↩︎



So I went back and played around with LW to see what all has changed since I last looked at it, and I finally remembered what the fatal “flaw” was for me previously workflow-wise. The reason I’ve come to always rely so heavily on my bookmarking links approach is because it’s just a couple dead simple clicks, and more importantly it works identically everywhere - desktop, mobile, etc. doesn’t matter. The workflow is 100% identical everywhere with no additional apps or anything extra required. Having to open a PWA (or even a separate app if it were native) when I’m on my phone just to save a link is a few more clicks and I didn’t want to have to change up my workflow based on what device I happened to be on at the time I found something.
However, since I last trialed LW I have made a real hard personal push to switch over to Firefox as my dedicated browser, and while there’s a few things I don’t like as much the ability to run extensions even on mobile is positively amazing. The LW one appears to not be compatible officially, but with a little persuasion appears to work just fine…and if that continues working then I could totally see myself switching over to this! Still poking and prodding and trialing it out, but fingers crossed!
Oh yes, this totally makes sense without an extension on mobile. Thanks for the update!